- 一、[Vue warn]: Failed to resolve directive: model: (found in )
- 二、在vue项目中,执行 npm run dev 时提示 { parser: “babylon” } is deprecated; we now treat it as { parser: “babel” }
- 三、loaderContext.getResolve is not a function
- 四、padding-bottom问题
- 五、overflow:hidden的作用(溢出隐藏、清除浮动、解决外边距塌陷等等
- 六、better-scroll初始化、一开始、跳转后无法滚动,刷新之后又可以了
- 七、Vue中updated和watch的区别
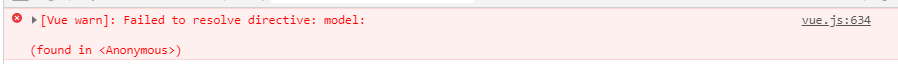
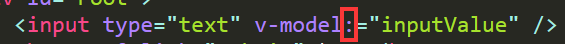
一、[Vue warn]: Failed to resolve directive: model: (found in )
在进行Vue学习时,遇到如下问题:

在仔细检查后,发现主要原因如下:

主要因为自己对Vue的语法规范不熟悉所致
二、在vue项目中,执行 npm run dev 时提示 { parser: “babylon” } is deprecated; we now treat it as { parser: “babel” }

这个不是报错,而是需要将babylon 换成babel
解决办法是:
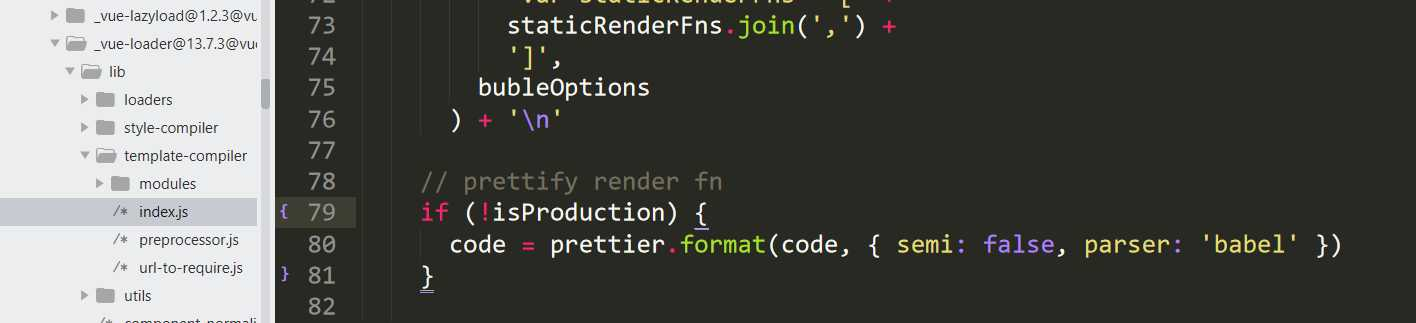
找到modules包里面的:node_modules\vue-loader\lib\template-compiler\index.js
将{ parser: “babylon” } 换成?{ parser: “babel” } 即可;
如下图所示:

三、loaderContext.getResolve is not a function
因为安装的xxx-loader版本太高,降低版本即可,解决方案有两个:
1.找到项目的package.json文件,将里面的 “xxx-loader“的版本更换掉 。我这里是stylus-loader
"stylus-loader": "^4.0.2",更换成 "stylus-loader": "^3.0.2",PS:新手特别需要注意,这里更换版本后,node_modules文件夹内loader版本并没有更改,需要删除掉node_modules,重新进行npm install下载依赖,才算是解决问题了。
2.命令行解决:
npm uninstall stylus-loader //卸载当前版本
npm install stylus-loader@3.0.2 --save-dev //安装低版本3.问题总结:
// 我的nodejs不是最新版的问题,npm install 默认安装最新稳定版,归根到底是兼容性问题四、padding-bottom问题
元素的height为0,padding-bottom为百分比;该元素的高度等于父元素端度乘于该元素的padding-bottom百分比
五、overflow:hidden的作用(溢出隐藏、清除浮动、解决外边距塌陷等等
1. overflow:hidden 溢出隐藏
给一个元素中设置overflow:hidden,那么该元素的内容若超出了给定的宽度和高度属性,那么超出的部分将会被隐藏,不占位。
/*css样式*/<style type="text/css"> div{ width: 150px; height: 60px; background: skyblue; overflow: hidden; /*溢出隐藏*/ }</style> /*html*/<div style=""> 今天天气很好!<br>今天天气很好!<br> 今天天气很好!<br>今天天气很好!<br></div>效果如下:

一般情况下,在页面中,一般溢出后会显示省略号,比如,当一行文本超出固定宽度就隐藏超出的内容显示省略号。
/*只适用于单行文本*/div{ width: 150px; background: skyblue; overflow: hidden; /*溢出隐藏*/ white-space: nowrap; /*规定文本不进行换行*/ text-overflow: ellipsis; /*当对象内文本溢出时显示省略标记(...)*/}效果如下:

2. overflow:hidden 清除浮动
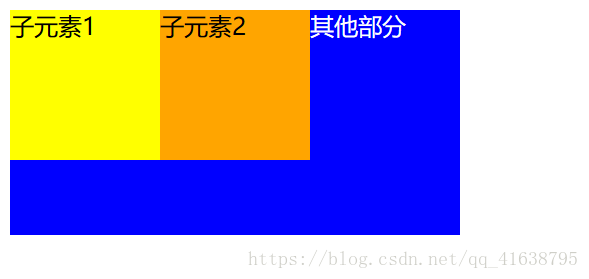
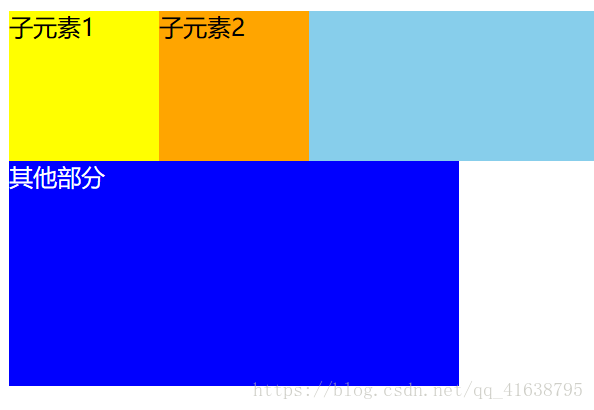
一般而言,父级元素不设置高度时,高度由随内容增加自适应高度。当父级元素内部的子元素全部都设置浮动float之后,子元素会脱离标准流,不占位,父级元素检测不到子元素的高度,父级元素高度为0。那么问题来了,如下:
/*css样式*/<style type="text/css"> .box{ background:skyblue; } .kid{ width: 100px;height: 100px; float:left;} .kid1{ background: yellow; } .kid2{ background: orange; } .wrap{ width: 300px; height: 150px; background: blue; color: white; }</style> /*html*/<body> <div class="box"> <div class="kid kid1">子元素1</div> <div class="kid kid2">子元素2</div> </div> <div class="wrap">其他部分</div></body>
如上,由于父级元素没有高度,下面的元素会顶上去,造成页面的塌陷。因此,需要给父级加个overflow:hidden属性,这样父级的高度就随子级容器及子级内容的高度而自适应。如下:
由于在IE比较低版本的浏览器中使用overflow:hidden;是不能达到这样的效果,因此需要加上 zoom:1;
所以为了让兼容性更好的话,如果需要使用overflow:hidden来清除浮动,那么最好加上zoom:1;
<style type="text/css">
.box {
background:skyblue;
overflow:hidden;
/*清除浮动*/ zoom:1;
}
.kid {
width:100px;
height:100px;
float:left;
}
.kid1 {
background:yellow;
}
.kid2 {
background:orange;
}
.wrap {
width:300px;
height:150px;
background:blue;
color:white;
}
</style>
/*html*/
<body>
<div class="box">
<div class="kid kid1">子元素1</div>
<div class="kid kid2">子元素2</div></div>
<div class="wrap">其他部分</div>
</body>
3. overflow:hidden 解决外边距塌陷
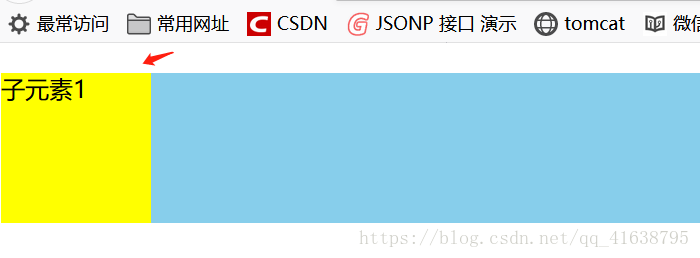
父级元素内部有子元素,如果给子元素添加margin-top样式,那么父级元素也会跟着下来,造成外边距塌陷,如下:
/*css样式*/
<style type="text/css">
.box {
background:skyblue;
}
.kid {
width:100px;
height:100px;
background:yellow;
margin-top:20px
}
</style>
/*html*/
<body>
<div class="box">
<div class="kid">子元素1</div></div>
</body>
因此,给父级元素添加overflow:hidden,就可以解决这个问题了。
/*css样式*/
<style type="text/css">
.box {
background:skyblue;
overflow:hidden;
/*解决外边距塌陷*/
}
.kid {
width:100px;
height:100px;
background:yellow;
margin-top:20px
}
</style>
/*html*/
<body>
<div class="box">
<div class="kid">子元素1</div></div>
</body>
六、better-scroll初始化、一开始、跳转后无法滚动,刷新之后又可以了
可能原因:
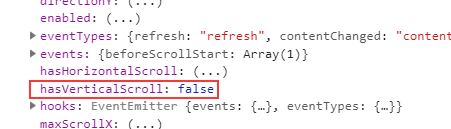
盒子的高度大于滚动元素的高度,这时候在mount()中console.log(this.scroll)的话,会出现hasVerticalScroll:false,只有true的时候,才可以垂直滚动,如下图

解决方法:
- 对于静态页面,可以将盒子的高度值设置的尽可能小些即可
- 对于动态页面,数据不断变化更新的,可以使用生命周期函数update,来刷新scroll,也就是重新计算高度值,如下图

七、Vue中updated和watch的区别
watch:
- 仅仅是数据发生改变的时候会侦听到
- 只是会检测到你写在watch里的那些属性,没写的就不会触发
updated:
- 执行到它的时候时候是数据发生变化且界面更新完毕
- 所有的数据发生变化都会调用
- 每次触发的代码都是同一个