- 什么是eslint?
- ESLint 是一个开源的 JavaScript 代码检查工具,它是用来进行代码的校验,检测代码中潜在的问题,比如某个变量定义了未使用、函数定义的参数重复、变量名没有按规范命名等等。
- ESLint 的初衷是为了让程序员可以创建自己的检测规则。ESLint 的所有规则都被设计成可插入的。ESLint 的默认规则与其他的插件并没有什么区别,规则本身和测试可以依赖于同样的模式。为了便于人们使用,ESLint 内置了一些规则,当然,你可以在使用过程中自定义规则。
- ESLint 使用 Node.js 编写,这样既可以有一个快速的运行环境的同时也便于安装。 (重点,使用eslint必须有package.json文件)
- 什么是Prettier?
- 它是代码格式化工具,用来做代码格式化,有了Prettier之后,它能去掉原始的代码风格,确保团队的代码使用统一相同的格式,修复规则可自定义。
- 建议:
- ESLint的机制是首先在项目中去找是否有.eslinntrc.js文件,如果没找到,会去当前目录中去找还是没有的话,会去全局找,个人爱好把ESlint装到目录中,这样在这个目录中创建项目都会去使用你eslint这套规范。
文件功能讲解:
- .eslintrc.js //定义自定义规则 在rules中
module.exports = {
root: true,
//环境
env: {
node: true,
},
// 这里是 vue插件
extends: ['plugin:vue/essential', 'eslint:recommended', '@vue/prettier'],
"globals": {
//忽略全局的变量
"$": true
},
parserOptions: {
// // 检查 ES6 语法
// parser: "babel-eslint"
},
// 0 代表关闭 1 代表警告 2 代表开启
rules: {
'no-async-promise-executor': 1, //禁止使用异步函数作为 Promise executor
'no-await-in-loop': 1, // 禁止使用 await async
'no-console': 1, //禁用 console
'no-debugger': 1, //禁用 debugger
'no-dupe-args': 2, //函数参数不能重复
'no-regex-spaces': 2, //禁止正则表达式字面量中出现多个空格
'default-case': 2, //switch语句最后必须有default
'no-alert': 0, //禁止使用alert confirm prompt
'no-array-constructor': 1, //禁止使用数组构造器
'no-bitwise': 0, //禁止使用按位运算符
'no-caller': 0, //禁止使用arguments.caller或arguments.callee
'no-catch-shadow': 2, //禁止catch子句参数与外部作用域变量同名
'no-class-assign': 0, //禁止给类赋值
'no-cond-assign': 0, //禁止在条件表达式中使用赋值语
'no-const-assign': 0, //禁止修改const声明的变量
'no-constant-condition': 0, //禁止在条件中使用常量表达式 if(true) if(1)
'no-continue': 0, //禁止使用continue
'no-control-regex': 2, //禁止在正则表达式中使用控制字符
'no-delete-var': 2, //不能对var声明的变量使用delete操作符
'no-div-regex': 1, //不能使用看起来像除法的正则表达式/=foo/
'no-dupe-keys': 2, //在创建对象字面量时不允许键重复 {a:1,a:1}
'no-duplicate-case': 2, //switch中的case标签不能重复
'no-else-return': 0, //如果if语句里面有return,后面不能跟else语句
'no-empty': 2, //块语句中的内容不能为空
'no-empty-character-class': 2, //正则表达式中的[]内容不能为空
'no-eq-null': 1, //禁止对null使用==或!=运算符
'no-eval': 0, //禁止使用eval
'no-ex-assign': 2, //禁止给catch语句中的异常参数赋值
'no-extend-native': 0, //禁止扩展native对象
'no-extra-bind': 2, //禁止不必要的函数绑定
'no-extra-boolean-cast': 2, //禁止不必要的bool转换
'no-extra-parens': 2, //禁止非必要的括号
'no-extra-semi': 2, //禁止多余的冒号
'no-fallthrough': 1, //禁止switch穿透
'no-floating-decimal': 2, //禁止省略浮点数中的0 .5 3.
'no-func-assign': 2, //禁止重复的函数声明
'no-implicit-coercion': 1, //禁止隐式转换
'no-implied-eval': 2, //禁止使用隐式eval
'no-inline-comments': 1, //禁止行内备注
'no-inner-declarations': [0, 'functions'], //禁止在块语句中使用声明(变量或函数)
'no-invalid-regexp': 2, //禁止无效的正则表达式
'no-invalid-this': 2, //禁止无效的this,只能用在构造器,类,对象字面量
'no-irregular-whitespace': 2, //不能有不规则的空格
'no-iterator': 0, //禁止使用__iterator__ 属性
'no-label-var': 2, //label名不能与var声明的变量名相同
'no-labels': 0, //禁止标签声明
'no-lone-blocks': 2, //禁止不必要的嵌套块
'no-lonely-if': 1, //禁止else语句内只有if语句
'no-loop-func': 1, //禁止在循环中使用函数(如果没有引用外部变量不形成闭包就可以)
'no-mixed-requires': [0, false], //声明时不能混用声明类型
'no-mixed-spaces-and-tabs': [2, false], //禁止混用tab和空格
'linebreak-style': [0, 'windows'], //换行风格
'no-multi-spaces': 1, //不能用多余的空格
'no-multi-str': 2, //字符串不能用\换行
'no-multiple-empty-lines': [1, {max: 2}], //空行最多不能超过2行
'no-native-reassign': 0, //不能重写native对象
'no-negated-in-lhs': 2, //in 操作符的左边不能有!
'no-nested-ternary': 0, //禁止使用嵌套的三目运算
'no-new': 1, //禁止在使用new构造一个实例后不赋值
'no-new-func': 1, //禁止使用new Function
'no-new-object': 1, //禁止使用new Object()
'no-new-require': 1, //禁止使用new require
'no-new-wrappers': 1, //禁止使用new创建包装实例,new String new Boolean new Number
'no-obj-calls': 0, //不能调用内置的全局对象,比如Math() JSON()
'no-octal': 2, //禁止使用八进制数字
'no-octal-escape': 2, //禁止使用八进制转义序列
'no-param-reassign': 0, //禁止给参数重新赋值
'no-path-concat': 0, //node中不能使用__dirname或__filename做路径拼接
'no-plusplus': 1, //禁止使用++,--
'no-process-env': 0, //禁止使用process.env
'no-process-exit': 0, //禁止使用process.exit()
'no-proto': 0, //禁止使用__proto__属性
'no-redeclare': 2, //禁止重复声明变量
'no-restricted-modules': 0, //如果禁用了指定模块,使用就会报错
'no-return-assign': 1, //return 语句中不能有赋值表达式
'no-script-url': 0, //禁止使用javascript:void(0)
'no-self-compare': 2, //不能比较自身
'no-sequences': 0, //禁止使用逗号运算符
'no-shadow': 2, //外部作用域中的变量不能与它所包含的作用域中的变量或参数同名
'no-shadow-restricted-names': 2, //严格模式中规定的限制标识符不能作为声明时的变量名使用
'no-spaced-func': 2, //函数调用时 函数名与()之间不能有空格
'no-sparse-arrays': 2, //禁止稀疏数组, [1,,2]
'no-sync': 0, //nodejs 禁止同步方法
'no-ternary': 0, //禁止使用三目运算符
'no-trailing-spaces': 1, //一行结束后面不要有空格
'no-this-before-super': 0, //在调用super()之前不能使用this或super
'no-throw-literal': 1, //禁止抛出字面量错误 throw "error";
'no-undef': 1, //不能有未定义的变量
'no-undef-init': 1, //变量初始化时不能直接给它赋值为undefined
'no-undefined': 1, //不能使用undefined
'no-unexpected-multiline': 2, //避免多行表达式
'no-underscore-dangle': 1, //标识符不能以_开头或结尾
'no-unneeded-ternary': 1, //禁止不必要的嵌套 var isYes = answer === 1 ? true : false;
'no-unreachable': 2, //不能有无法执行的代码
'no-unused-expressions': 2, //禁止无用的表达式
'no-unused-vars': [2, {vars: 'all', args: 'after-used'}], //不能有声明后未被使用的变量或参数
'no-use-before-define': 2, //未定义前不能使用
'no-useless-call': 2, //禁止不必要的call和apply
'no-void': 2, //禁用void操作符
'no-var': 0, //禁用var,用let和const代替
},
};
2. prettier.config.js // 编辑代码时结束后,点击保存会自动修复代码中的规范 比如:缩进、分号、引号等等
//prettier.config.js
module.exports = {
printWidth: 100, // 每行代码长度(默认80)
tabWidth: 2, // 每个tab相当于多少个空格(默认2)ab进行缩进(默认false)
useTabs: false, // 是否使用t
singleQuote: true, // 使用单引号(默认false)
semi: true, // 声明结尾使用分号(默认true)
trailingComma: 'all', // 多行使用拖尾逗号(默认none)
bracketSpacing: true, // 对象字面量的大括号间使用空格(默认true)
jsxBracketSameLine: false, // 多行JSX中的>放置在最后一行的结尾,而不是另起一行(默认false)
// 箭头函数参数括号 默认avoid 可选 avoid| always
// avoid 能省略括号的时候就省略 例如x => x
// always 总是有括号
arrowParens: 'avoid',
};
3. .eslintignore // 忽略文件夹不检测eslint规范
/node_modules/
vue.js
vue.min.js
jquery.js
jquery.min.js
4. 重点:package.json // 安装插件 eslint 等等
{
"name": "car",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"lint": "eslint --ext .js,.vue project/", // 去查找 text文件中是否有缺陷
"lint-fix": "eslint --fix --ext .js,.vue project/" //去查找并修复,text文件中是否有缺陷
},
"keywords": [],
"author": "",
"license": "ISC",
"devDependencies": {
"@vue/eslint-config-prettier": "^6.0.0",
"babel-eslint": "^10.1.0",
"eslint": "^7.3.1",
"eslint-config-prettier": "^6.11.0",
"eslint-config-standard": "^14.1.1",
"eslint-plugin-import": "^2.22.0",
"eslint-plugin-node": "^11.1.0",
"eslint-plugin-prettier": "^3.1.4",
"eslint-plugin-promise": "^4.2.1",
"eslint-plugin-standard": "^4.0.1",
"eslint-plugin-vue": "^6.2.2",
"prettier": "^2.0.5"
}
}
5. .editorconfig // 这个文件夹会去查看.md文件夹中的规范
root = true
[*]
#字符集utf-8
charset = utf-8
#缩进风格:空格
indent_style = space
#缩进大小2
indent_size = 2
#换行符lf
end_of_line = lf
#是否删除行尾的空格
insert_final_newline = true
#是否在文件的最后插入一个空行
trim_trailing_whitespace = true
操作讲解:
1.第一步:输入下面指令
npm install 或者 npm i2.建立一个文件夹名为project跟package.json中设置的相同,在这个文件夹中去编写代码

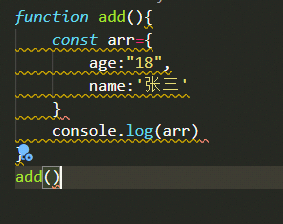
3.在文件夹中创建一个index.js 如下

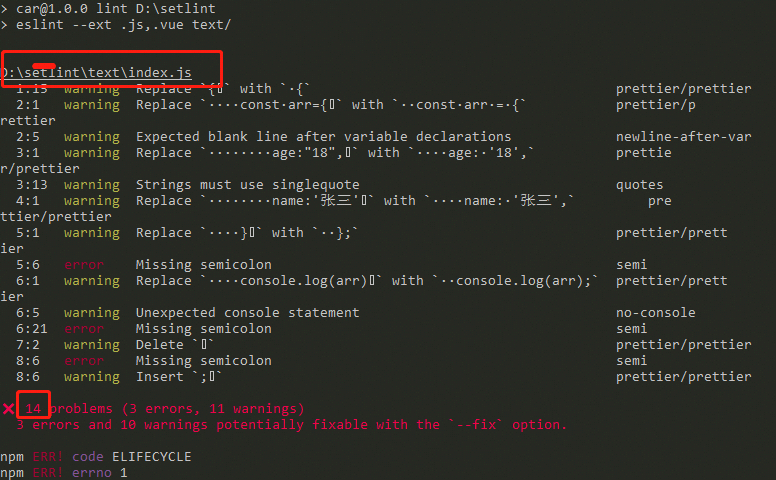
4.去执行 npm run lint 指令 //去查看文件夹中有哪些不符合规范的

如图所示 一共14处错误,仅10行的代码,看了下都是缩进、空格的问题。为了给大家提高编码速度,有了下面的指令
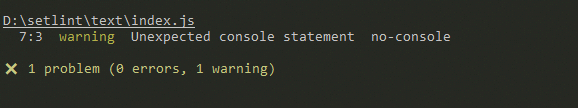
5.去执行 npm run lint-fix 指令 //去查看文件夹中有哪些不符合规范的并修复

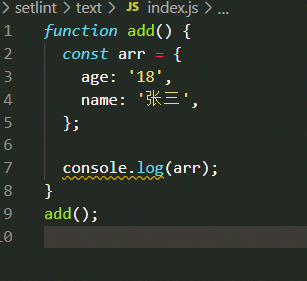
如图所示 就一处警告,提示我们不能使用console.log,回过头看我们刚刚写的文件

如图所示,报错消失、警告消失,代码也规范起来了,这就是eslint+prettier的作用