虽然之前就开始用了,但也只是用vue2的模式进行写,也就是选项式,最近开始用ts+组合式开发自己的项目,所感所悟
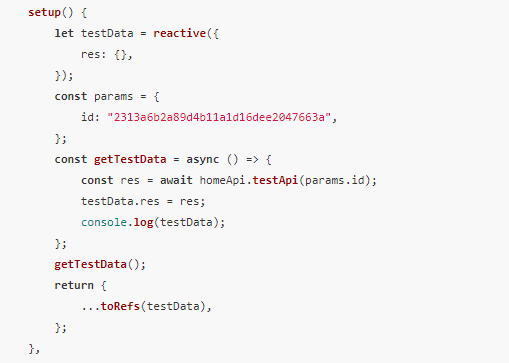
1、setup 顶层 await 出现空白
原因
大多数组合式 API 函数只会在第一个 await 之前工作,它隐性地包裹在一个 Promise 内,在编译后,结果代码会被编译成 async setup(),所以遇到顶层await时候,整个组件变成异步组件,这也是setup比较酷的一个特色。
解决方法
- 使用
suspense包围该组件,有了 组件后,我们就可以在等待整个多层级组件树中的各个异步依赖获取结果时,在顶层展示出加载中或加载失败的状态。可以等待的异步依赖有两种:带有异步setup()钩子的组件。这也包含了使用<script setup>时有顶层await表达式的组件。以及异步组件 - 函数式处理,即不让
await上升到顶层即可

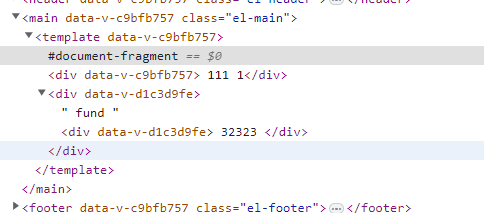
2、vue3 #document-fragment 不显示

原因
在网页中不显示,因为template是html的原生标签,使用 <template> 标签在页面加载时该标签中的内容不会显示,加载后可以使用 JavaScript 来显示它:

解决方法
给出几种解决方法:
- 在
template上加上v-if=“true”,来区分原生的与vue的区别,<template>用作 Vue 模板语法中的特殊构造 – 它用作v-if,v-for和 插槽的通用逻辑容器。所以非vue相关的时候,尽量避免该标签的使用 - 取消使用
<template>



